Redesign of National Library Board(NLB) Mobile App

Scope
Group Project: Redesigning the National Library Board’s mobile application.
NLB(National Library Board) app allows the library member to be able to browse and borrow physical or digital books.
My role: UX research, Wire-framing, UI, Prototyping
Tools used: Sketch, Axure
The project is split into 4 phases
Discover
User Research (Interviews, Survey)
Define
Affinity Mapping
Persona
Problem Statement
Design
Competitive & Comparative Analysis
Prototyping
Deliver
Usability Testing
Reiterating on design based on user feedback
Phase 1: Discover
We want to learn about the user behaviors when they buy or borrow books/eBooks. How do they search and find a given book? Learning about their experience with both the NLB’s facilities and their services. When the users use NLB’s services, which features do they use?
We interviewed 12 participants and surveyed 18 participants for this project. Interviews were a great way to gain deeper insights into user’s book buying/borrowing behaviors.
User Research
Phase 2: Define
Using affinity mapping we identified a few key insights on our user’s behaviors
Insights
Most users use mobile and desktop to access the National Library board features
Books and eBooks were the most borrowed out of all other library materials
Most frequently used features were borrow, search, extend due date and return
Most visits to the library was to read and browse books
Despite notifications on the due date of books, users were not able to return them on time
Persona
Meet Lindy, she will help us understand how we can achieve user’s goals.
We used the collated data and insights to form a fictional character who embodies our characteristics of our users.
Problem Statement
Lindy needs a simplified way to find, borrow and return books so that she can spend more time on reading rather than trying to find things on the app.
Competitive Analysis
We did a competitive analysis based on the features list to look into ways we can bring notable features into our application for a better experience
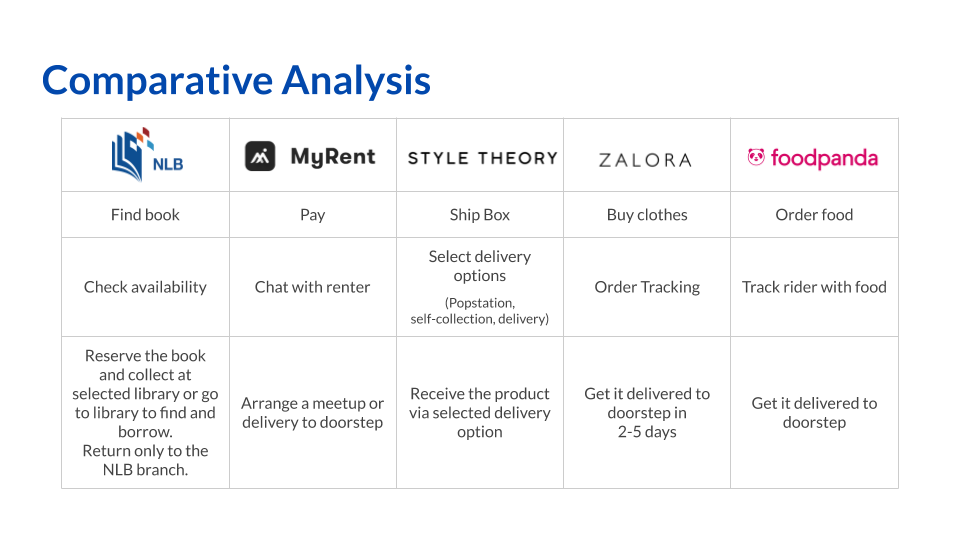
Comparative Analysis
Comparative analysis was used to ideate on the user flow after a purchase is made, in our case after the book is borrowed. This analysis gave rise to one of our features pop-drop. Pop-drop was one of the features we created so that users are able to return the books at a popstation as 163 popstations (majority operates 24hrs) are scattered across Singapore as opposed to 26 library book drop locations
Phase 3: Design
Heuristics evaluation (Existing App)
We did an heuristics evaluation based on Jakob Nielsen 10 Usability Heuristics
Out of all the features we assessed, 2 main features that were critical to our user journey.
Search function not available on the e-book screen which violated flexibility and efficiency of use as well as not having consistency and standards
Not able to search, filter, sort within the e-book categories. Violated user control and freedom
Usability Test (Existing App)
We had 6 testing participants, testing on various usability tasks. At the end of each task participants were asked to rate an SEQ (Single Ease Question) score ranging from 1-7, 7 being the easiest to complete. We color coded the box, green indicating the task was completed, red meant failing the task.
Observation
2/6 users completing first task mistook the audio-book for the eBook
2/6 users were not able to locate the list of loans
2/6 users tried to look for Pride & Prejudice using multiple means before locating the book (poor search function)
Goals
Make it clear what format the book is in
Locate book loans easily
Search for books easy
Phase 4: Deliver
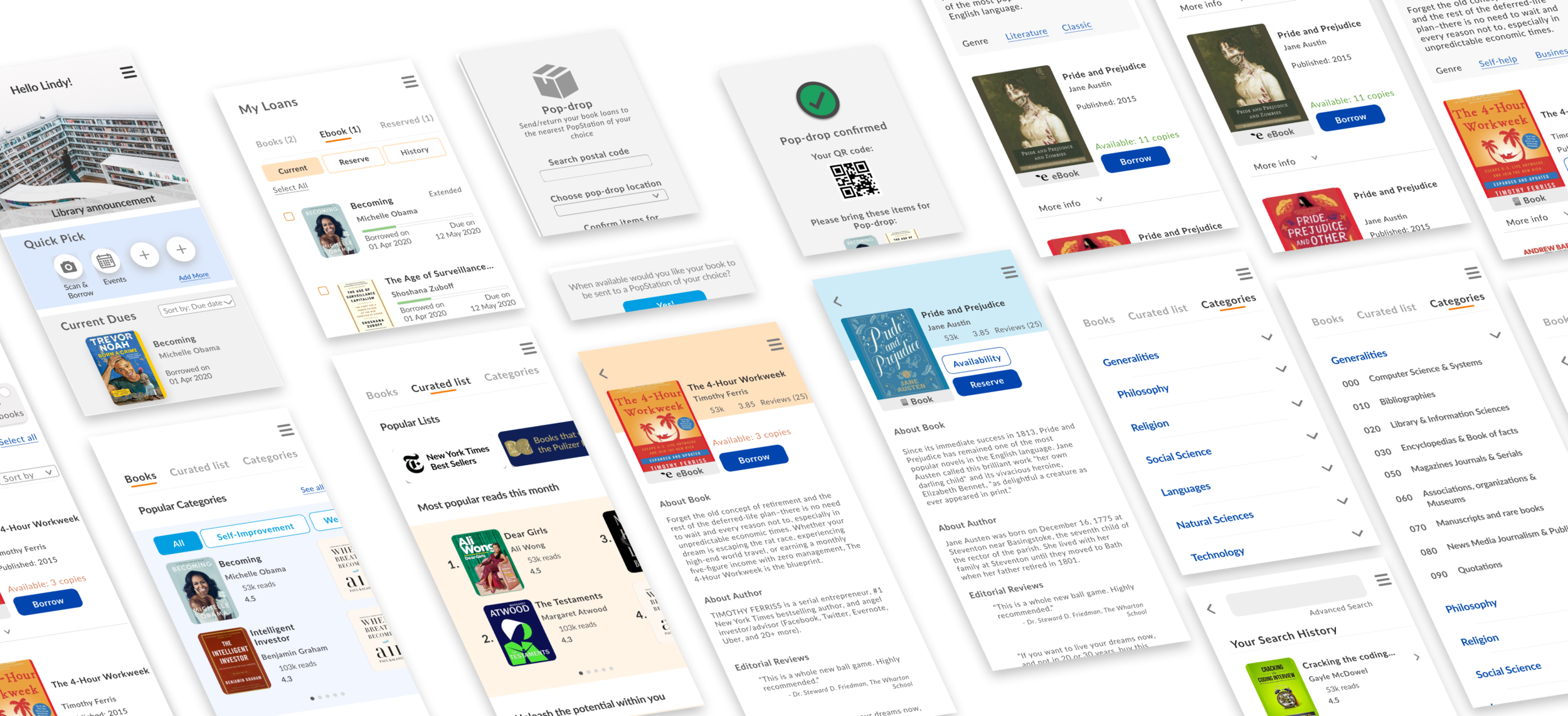
First Prototype
Goals
Make it clear what format the book is in
Locate book loans easily
Search for books easy
New features to meet Lindy’s goals
Easy Access
Lindy will be able to customize her home screen to allow her to place her most frequently used functions there
Pop Drop
Pop Drop allows Lindy to be able to conveniently drop her books at a popstation instead of making a trip down to the library
Features
Easy access tab
Recommended reads
Books nearing due dates
Loans section
Physical book availability
Pop-drop
Seat availability
Locate your nearest library
Usability Test
We did a usability test with 5 users based on the same few task and we tested our new features as well.
2/5 users found it confusing when trying to add features to the quick access tab - went to settings instead
2/5 users did not notice the format icon on the cover of the book
3/5 users did not realize that the due date was extended as the status remained the same
3/5 users liked the idea of the pop-drop but were confused at first as to what it was
3/5 users felt that the notification number in red on the loans icon was the total number of books
Goals for 2nd Iteration:
Improve the design & features of the Easy Access tab
Guidance or more info about pop-drop
Find a way to make the book format more visible to the user
Make the action post loan extension more obvious
Prototype second iteration
Iterations made according to 1st iteration UT results
Easy access renamed & highlighted, info added
Color of the bar changes after extension of book
Redesigned format of book icon
Other changes made to simplify the app further
Chat-bot Librarian Auntie added
Collapsible Menu added with all the features listed
Books tab added to navigation for users to explore the collection
Book availability divided as per zones
Usability Test
Almost all tasks, all participants were able to compete with ease
2/5 users tried to tap on the drop-down box before entering the postal code which is enabled only after confirming the postal code, and felt that there should be some error message or the drop down should not be on this screen
2/5 users were not sure how the QR code works & where can they access it later
2/5 users found the reply box for the chat-bot to be blocked
2/5 users were not familiar with the term “Quick Pick”
Goals for redesigned NLB Mobile (Final Iteration)
Use a familiar term for “Quick Pick”
Improvise pop-drop design & add more info on QR code
Position the chat-bot screen in order to remove scroll
Final Prototype
Goals for redesigned NLB Mobile (Final Iteration)
Use a familiar term for “Quick Pick”
Improvise pop-drop design & add more info on QR code
Position the chat-bot screen in order to remove scroll
Web Design
To ensure continuity, the elements we designed and developed on the mobile application was brought forward to the website itself.
Takeaways
National Library Board app is a great app to help users to tap into the resources and services they have to offer. Through our case study we explored on the features that users had a problem with (Search, Knowing the book format, locate current book loans), as well as features that would enhance the user’s experience (Pop-drop and Easy Access). Through the process, design sprints greatly helped us to align on the key features we should include and discuss on other potential areas where we could explore such as the pop-drop function. Next steps after this project, we could explore other ways we could enhance the experience better. Such as building a community like a book club for the library, explore on other targeted groups like personalizing content for students, teachers, seniors and children, as well as develop further on identified features such as seat availability.